The Reformation

Our opportunity to work on The Reformation's new website started with a tweet:
A good friend of ours, John Sullivan Hamilton, saw this tweet and sent an email to introduce us to Gin Lane. As the tweet stated, they were looking to add another developer to their team to help get their project done on time. They had a strong team lined up internally, but recognized they needed extra help with the JavaScript that was to power the interface.
The technologies we used to build the site were determined before we got involved. Much of it was familiar, but there were some new things to be learned. React.js and CoffeeScript were two things we'd tinkered with previously, but had never used for a large project. Both proved to be easy and fun to learn, and within a week we were cranking out code.


How We Collaborated
The team at Gin Lane were all in NYC. We're in Pittsburgh.
Nothing beats side-by-side collaboration, but we're blessed to have great tools to help us work with our clients in any corner of the broadband-connected world. We made daily use of Google Hangouts and HipChat to keep the team in sync. We used a "scrum-spired" process, which included daily standup meetings and two-week sprints.
Our team also used Asana and GitHub Pull Requests to manage the project. This helped keep everyone on the same page, and ensured that our code was properly peer-reviewed. The code was all written with accompanying tests, and each commit triggered a new build on our continuous integration server.
In the end, it proved to be just enough process to help us all work effectively without getting in each other’s way.


What We Contributed
Our efforts were focused on the presentation layer of the site. We wrote a lot of SCSS and developed many React.js components to power the forms and user flows that support the browsing and shopping experiences on the site.
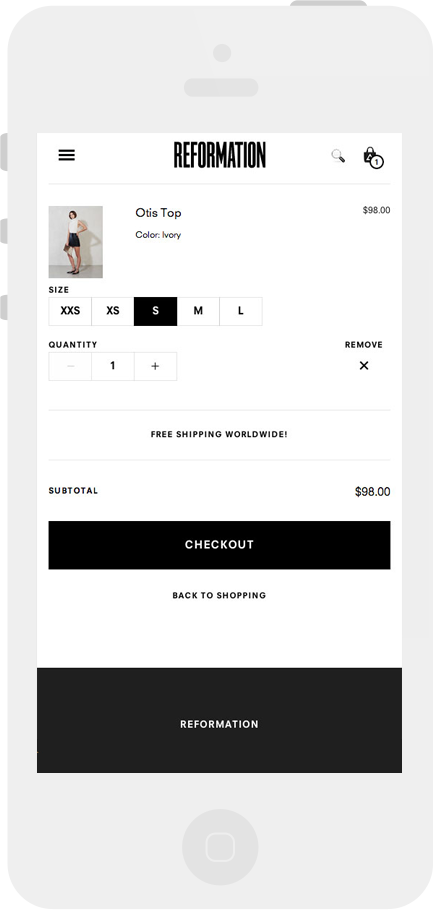
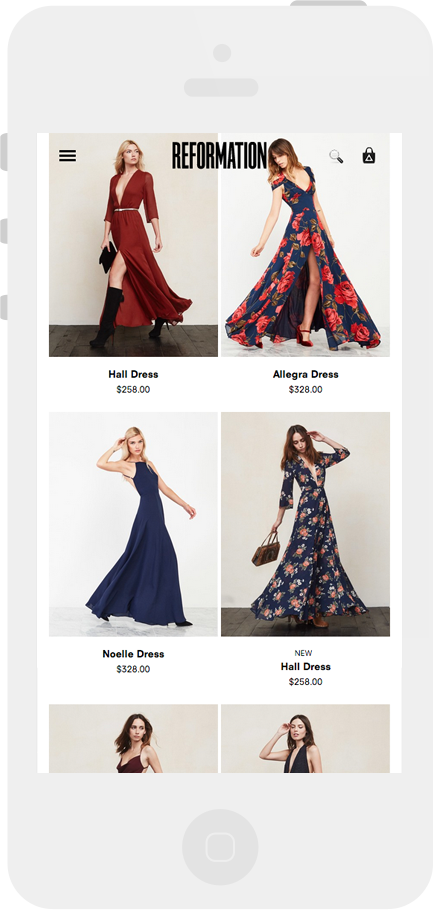
The site was developed to be fully responsive, and the goal was to give mobile users the same beautiful experience as those on larger screens. To that end, we broke the site down into the unique templates and components required to bring it to life. Each component or template was worked on in isolation and then collaboratively merged into the larger codebase, where it was vetted by the larger team. With the styling of the site especially, there proved to be a lot of crossover and refinement of previously completed work. The styling you see on the finished product represents a combination of our efforts with the work of a few developers at Gin Lane.
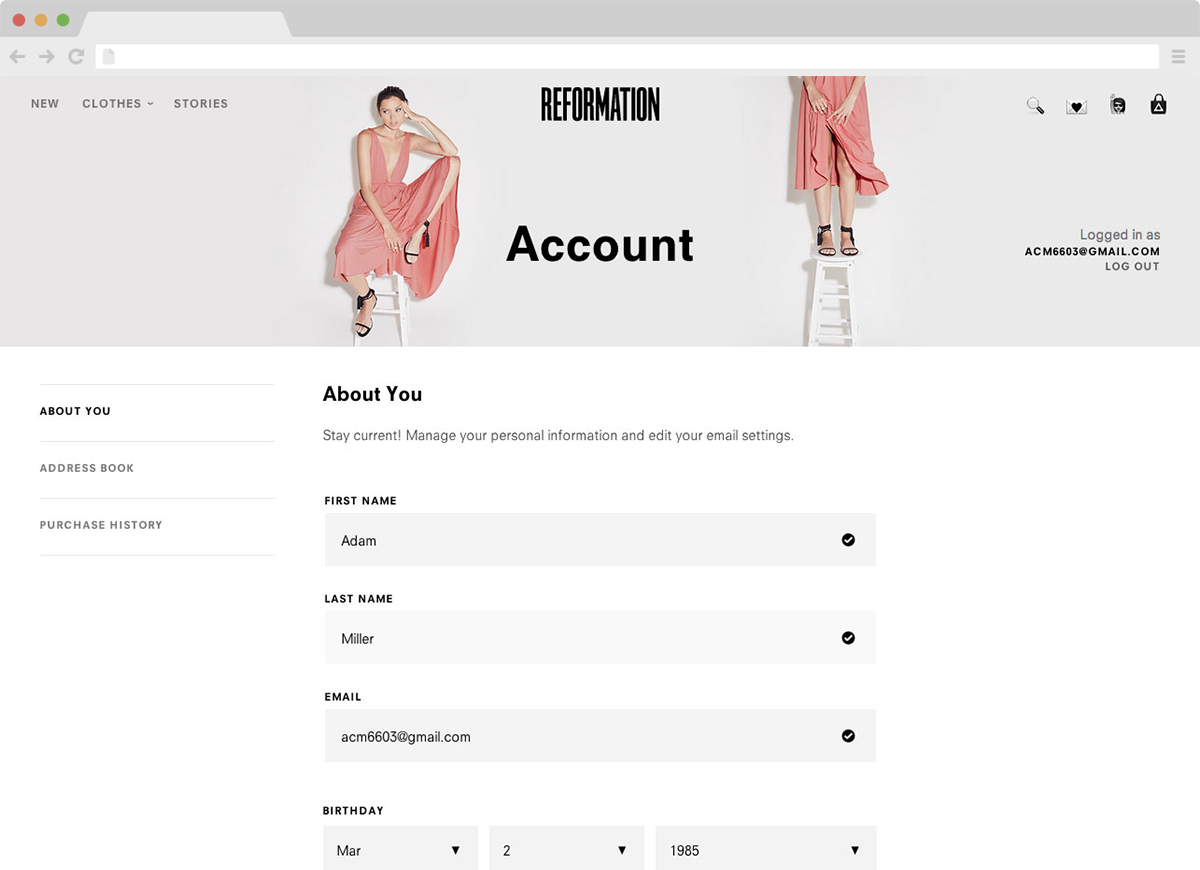
The JavaScript code we wrote powered the category landing pages, product detail pages, account management screens, and parts of the cart and checkout flow. We also provided the code for the utility overlays accessible from the site's header. These overlays were used for login/logout and user registration, as well as site search, newsletter signup, and a miniature version of our cart.
The End Result
Well, launch day turned into launch week, and our team had to work round the clock to get the site live. This is never ideal, but everyone handled it with grace and somehow we managed to get the site live with the smallest possible delay.
It was a great learning experience for all of us involved, and we couldn't be prouder of the end results. The site is a beautiful example of e-commerce that we feel stands head and shoulders above the competition in the crowded fashion space.