AMEX Shop Small

And now for something completely different.
If you've read any of our other case studies (and we hope you have), then you know our projects typically live on the internet. Well, not always!
The Shop Small Kiosk was a project for American Express to promote their Shop Small efforts in Seattle during the holiday season. The goal was to create a self-contained, interactive retail product that could be quickly assembled in any location and that would drive consumers to in-person shopping experiences with small local businesses.
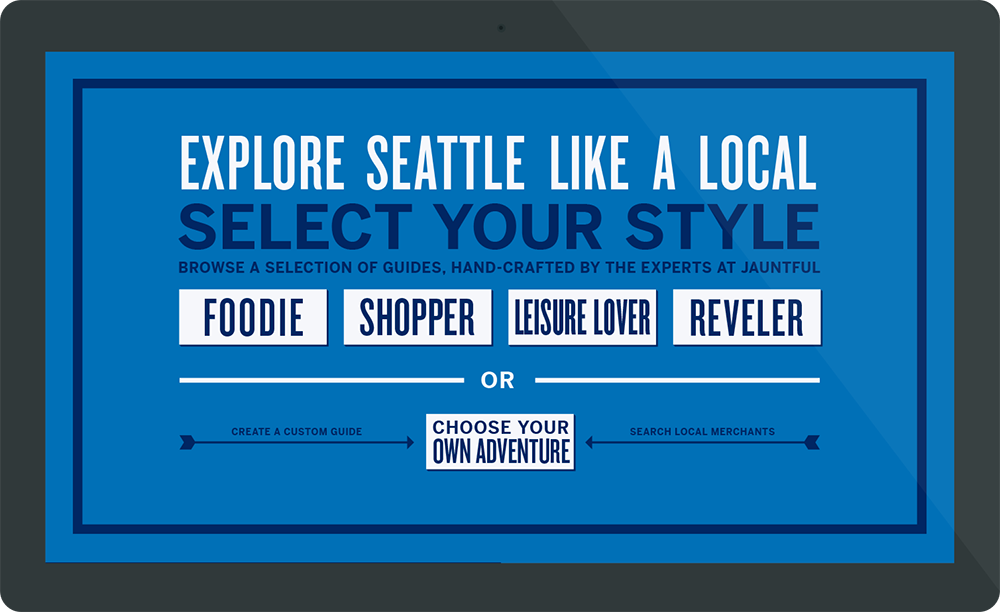
It consisted of one large touch screen, a smaller secondary screen, and a color printer, all wrapped up in a custom-fabricated wooden structure. The kiosk allowed users to intuitively browse local merchants and their products, and to create custom wish lists and shopping guides.


How we got involved
We were introduced to Hush, the agency handling the project, through a client we'd worked with earlier in the year. Though we'd never done a kiosk before, we'd created plenty of touch screen experiences. The idea of building an interface for a 60" touch-screen panel was too good to pass up.
At our first meeting with the team at Hush, we agreed on responsibilities and the tech we'd use to craft the experience. We played a supporting role, working with Hush's internal team, which included two other developers.

What We Built
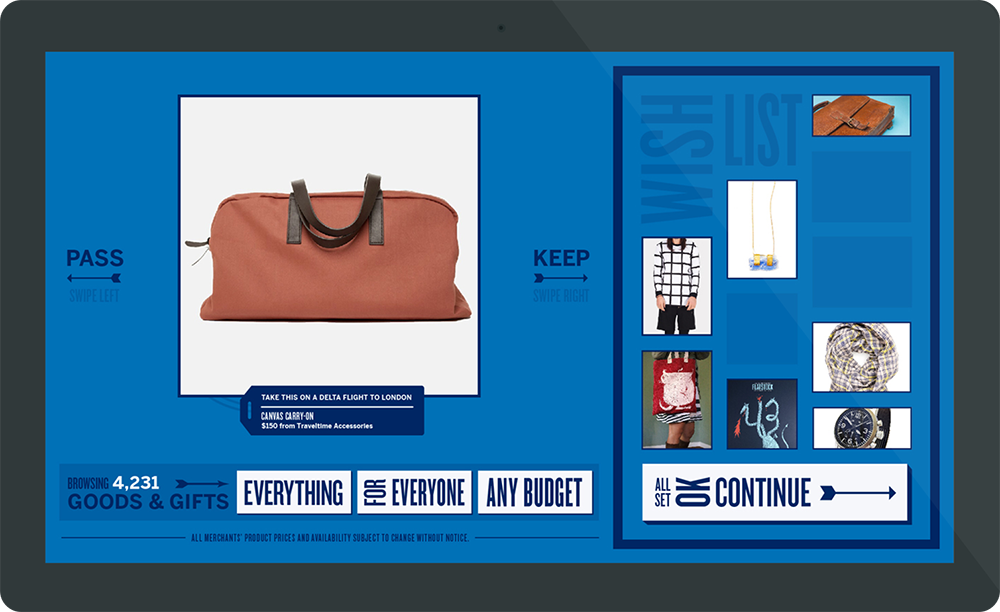
Design and back-end coding were handled by others on the team. We were tasked with implementing the user interface and the Backbone application that powered the experience. We split the application into two different modules: one to drive the main touch-screen experience, and another to drive the secondary screen.
As users navigated the various browsing paths on the primary screen, the secondary screen displayed relevant graphics to enhance their experience. We leveraged web sockets to facilitate this communication between the two screens.




A Video
It's likely that you, like us, don't live in Seattle, and weren't able to experience his project first-hand. A pity, we feel. So here's a taste of the primary screen in action.
Update: Hush, the agency we worked with on this project, has a case study of their own up with a great little video and some photographs of the kiosk. Check it out!